A Switcher region can be used to dynamically switch between the items to be displayed in a table or region.
This is similar to a CASE Statement in SQL. Depending on the input to the Switcher Region, it will display the items under the region.
Lets say, we have a requirement where we need to display Delete Icon as Enabled when Employee is In-Active and Delete Icon as Disabled when Employee is Active as shown below.
This is similar to a CASE Statement in SQL. Depending on the input to the Switcher Region, it will display the items under the region.
Lets say, we have a requirement where we need to display Delete Icon as Enabled when Employee is In-Active and Delete Icon as Disabled when Employee is Active as shown below.
To Achieve this, We need to Create a Switcher Region in the Table where you want to display the Delete Icon. If you are using an Advanced Table, Follow the below Steps.
In the VO which populates these rows, make the following changes,
In the VO which populates these rows, make the following changes,
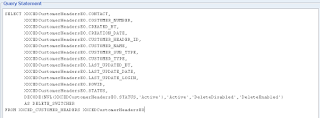
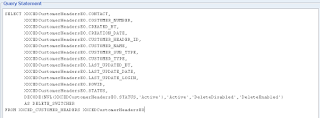
1. Create a Pseudo Column in the Query which returns "Delete_Disabled" or "Delete_Enabled" based on the Status value "Active" or "In-Active".
2. Once the SQL Statement is modified in the Query, DeleteSwitch Item is going to is going to return one the se 2 attributes as Inputs to Switcher Region ("DeleteDisabled" or "DeleteEnabled")

Now make the following changes in Page or Region
2. Once the SQL Statement is modified in the Query, DeleteSwitch Item is going to is going to return one the se 2 attributes as Inputs to Switcher Region ("DeleteDisabled" or "DeleteEnabled")

Now make the following changes in Page or Region
1. Create a New Column under Advanced Table where you want this Delete Icon to be displayed.
2. Right Click on the New Column that was created and Select New -- Switcher
2. Right Click on the New Column that was created and Select New -- Switcher
3. Set the following Properties to the Switcher Region.
ID: DeleteSwitcher
Region Style: Switcher
View Attribute: DeleteSwitcher
Region Style: Switcher
View Attribute: DeleteSwitcher
4. You will notice a new <case> item being created under the Switcher Region.
5. Set the following properties to the First Case Item.
ID: DeleteDisabled
Item Style: image
Prompt: Delete
Image URL: deleteicon_disabled.gif
Rendered: True
ID: DeleteDisabled
Item Style: image
Prompt: Delete
Image URL: deleteicon_disabled.gif
Rendered: True
6. Right Click on Switcher Region and Select New -- Case
7. For the New Item, Set the following Properties
7. For the New Item, Set the following Properties
ID: DeleteEnabled
Item Style: image
Prompt: Delete
Image URL: deleteicon_enabled.gif
Rendered: True
Item Style: image
Prompt: Delete
Image URL: deleteicon_enabled.gif
Rendered: True
8. Make sure you are giving the ID of the Item exactly matching with the View Attribute value being returned by the DELETE_SWITCHER in the Sql Query of VO
9. Test run you page and you will notice that records with Status as "Active" have the Delete Icon Disabled and Status as "In-Active" have the Delete Icon Enabled.
9. Test run you page and you will notice that records with Status as "Active" have the Delete Icon Disabled and Status as "In-Active" have the Delete Icon Enabled.

The stuff provided on Switcher is crystal clear.Thank you so much for providing this.
ReplyDeleteKudos...
Thanks Prem
ReplyDeleteExcellent Stuff !!!
ReplyDelete